项目开源,博客界面精美

后端部署
- 源码Java包下载,下载地址:
https://github.com/LiuYuYang01/ThriveX-Server/releases/tag/2.5.6
- 数据库下载
https://github.com/LiuYuYang01/ThriveX-Server/blob/master/ThriveX.sql

注意:数据库MySQL 5的版本导入失败,尝试MySQL 8.4可以使用
- 环境变量
PORT=自定义项目端口号
DB_INFO=数据库信息
DB_USERNAME=数据库用户名,一般root
DB_PASSWORD=数据库密码
EMAIL_HOST=邮箱服务器
EMAIL_PORT=邮箱服务器端口
EMAIL_USERNAME=邮箱用户名
EMAIL_PASSWORD=邮箱授权码(不是邮箱密码)
DOMAIN=你的域名(三端需要是同一个顶级域名)
PORT=9003
DB_INFO=localhost:3306/thrivex
DB_USERNAME=thrivex
DB_PASSWORD=my002714
EMAIL_HOST=smtp.feishu.cn
EMAIL_PORT=465
EMAIL_USERNAME=1du@fly.edu.kg
EMAIL_PASSWORD=go0T4vhkdvrhmaKV
DOMAIN=https://admin.1du.fun- 上传源码和导入数据库
- 新建Java项目
- 添加反向代理



控制端
IDEA工具:
-
- 工具准备
- 下载源码:https://github.com/LiuYuYang01/ThriveX-Admin
- 编译代码
- 解压文件
- 用idea打开解压后的文件夹
- 修改.env内的api为你搭建的后端域名
- 输入下边命令进行编译
npm install npm run build- 编译完成会输出dist文件夹,压缩它
- 压缩后的dist文件上传代码到宝塔,解压
- 目录绑定域名访问
前端
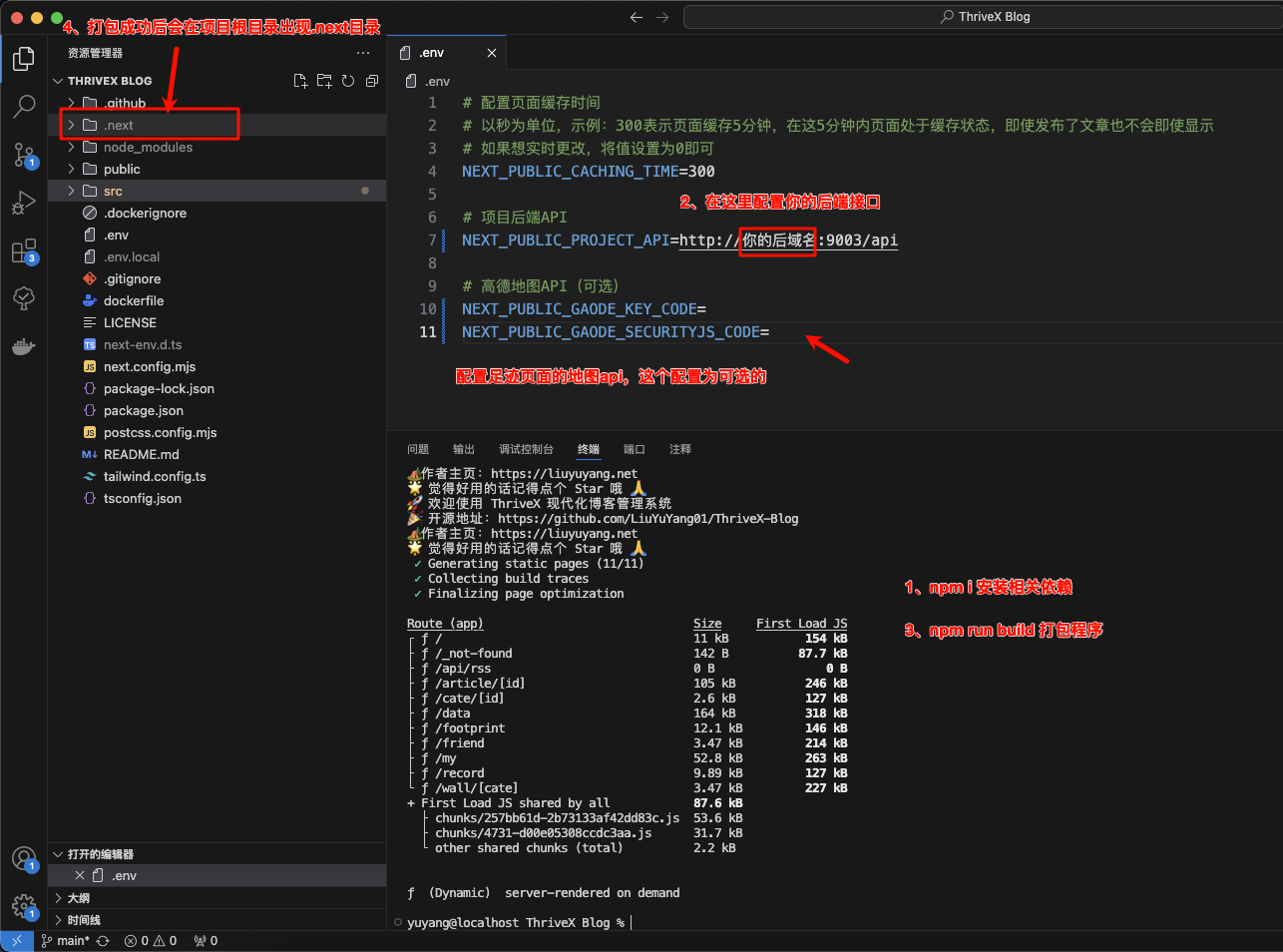
1、下载项目,配置相关信息,打包
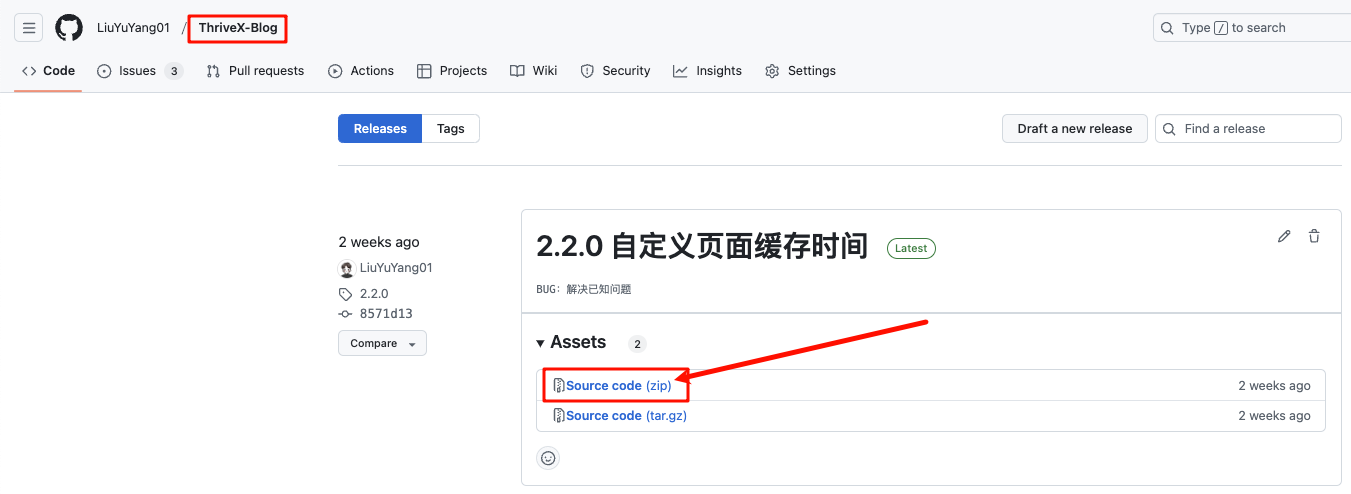
前端项目地址:https://github.com/LiuYuYang01/ThriveX-Blog/releases
下载最新版 Source code

因为前端技术栈为 Nextjs,所以在打包时候体积非常非常大,在 GitHub平台上传不了这么大的文件且因为网络问题可能会导致下载失败。所以这里大家将项目下载到本地,用编辑器打开,配置后端域名然后自行打包。
本地环境:Nodejs18+

参考:高德地图API申请教程
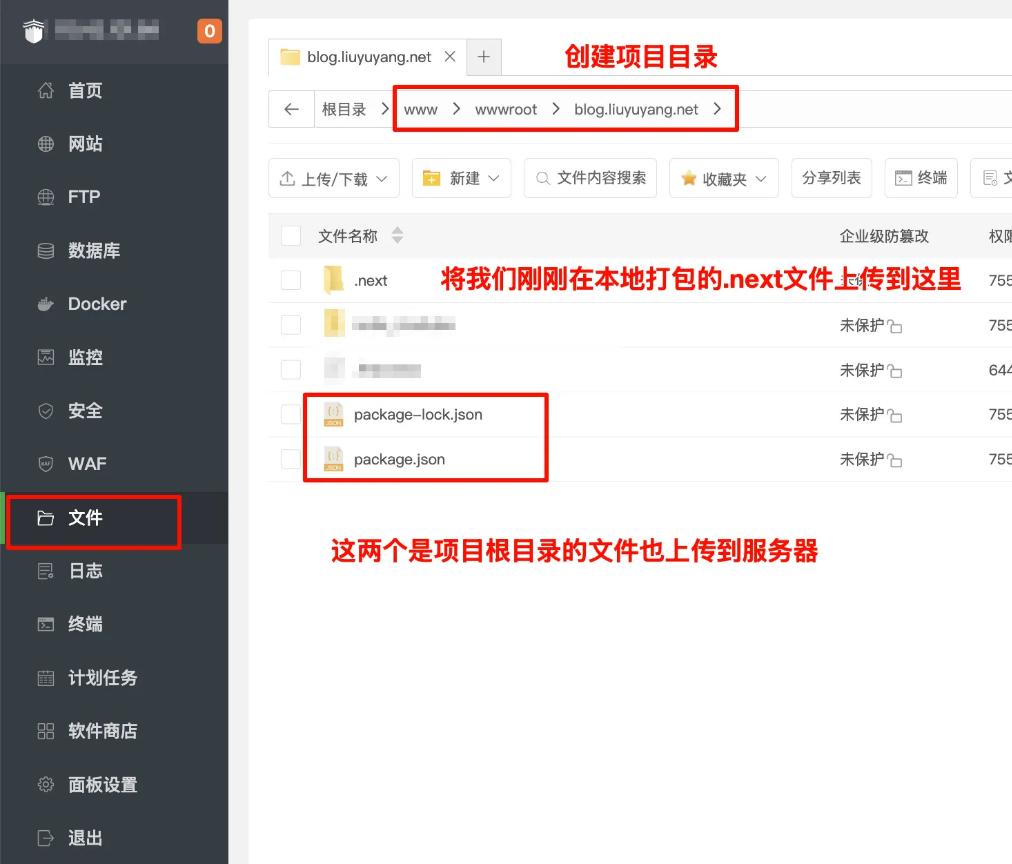
2、将项目上传到服务器
将刚刚打包生成的 .next和根目录的package.json、package-lock.json 这些文件上传到服务器

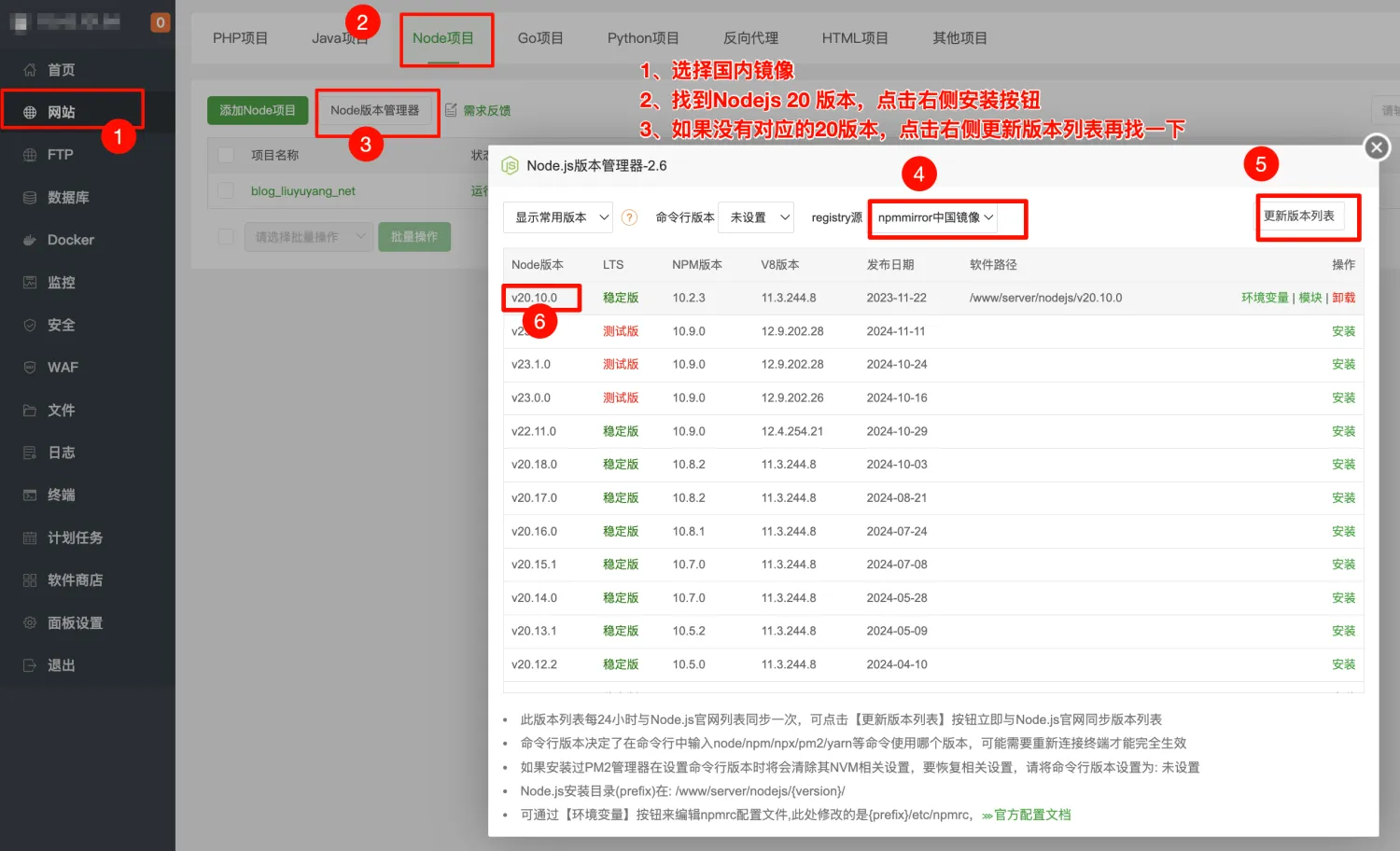
3、安装 Nodejs 环境
- 选择国内镜像
- 找到
Nodejs 20版本,点击右侧安装按钮 - 如果没有对应的
20版本,点击右侧更新版本列表再找一下

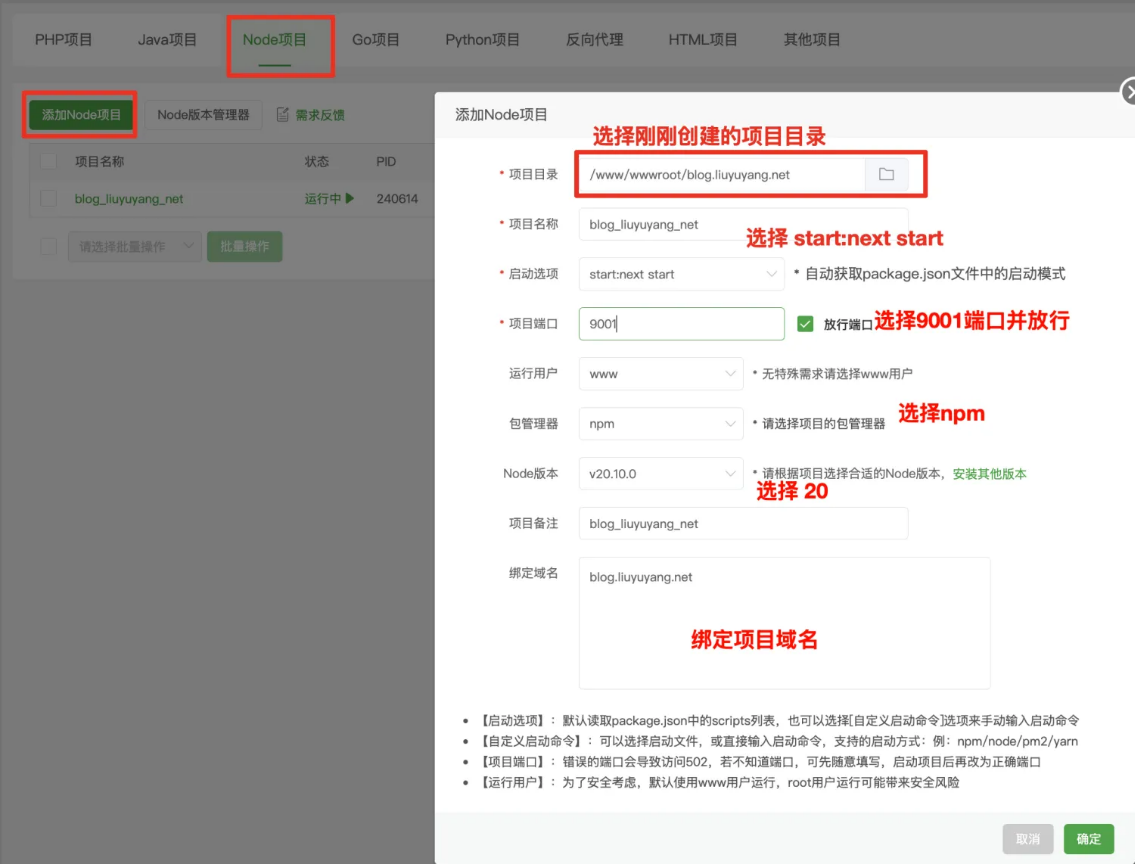
4、创建项目

5、访问项目


